诸如联系人列表、分类页商品类表等分组场景,都可能需要悬浮吸顶的效果。Android 官方并未提供原生的组件来实现这个功能,因此需要我们自定义实现。

网上看到的基本实现思路都是通过 ItemDecoration ,在滑动过程中去根据当前滑动位置,绘制吸顶的视图。
如果只是需要简单的绘制,确实通过这个方式要简单的多。但是通过这种方式无法支持 Touch 事件。感兴趣的可以参考一下这个:https://gist.github.com/saber-solooki/edeb57be63d2a60ef551676067c66c71 (可能需要梯子才能访问)
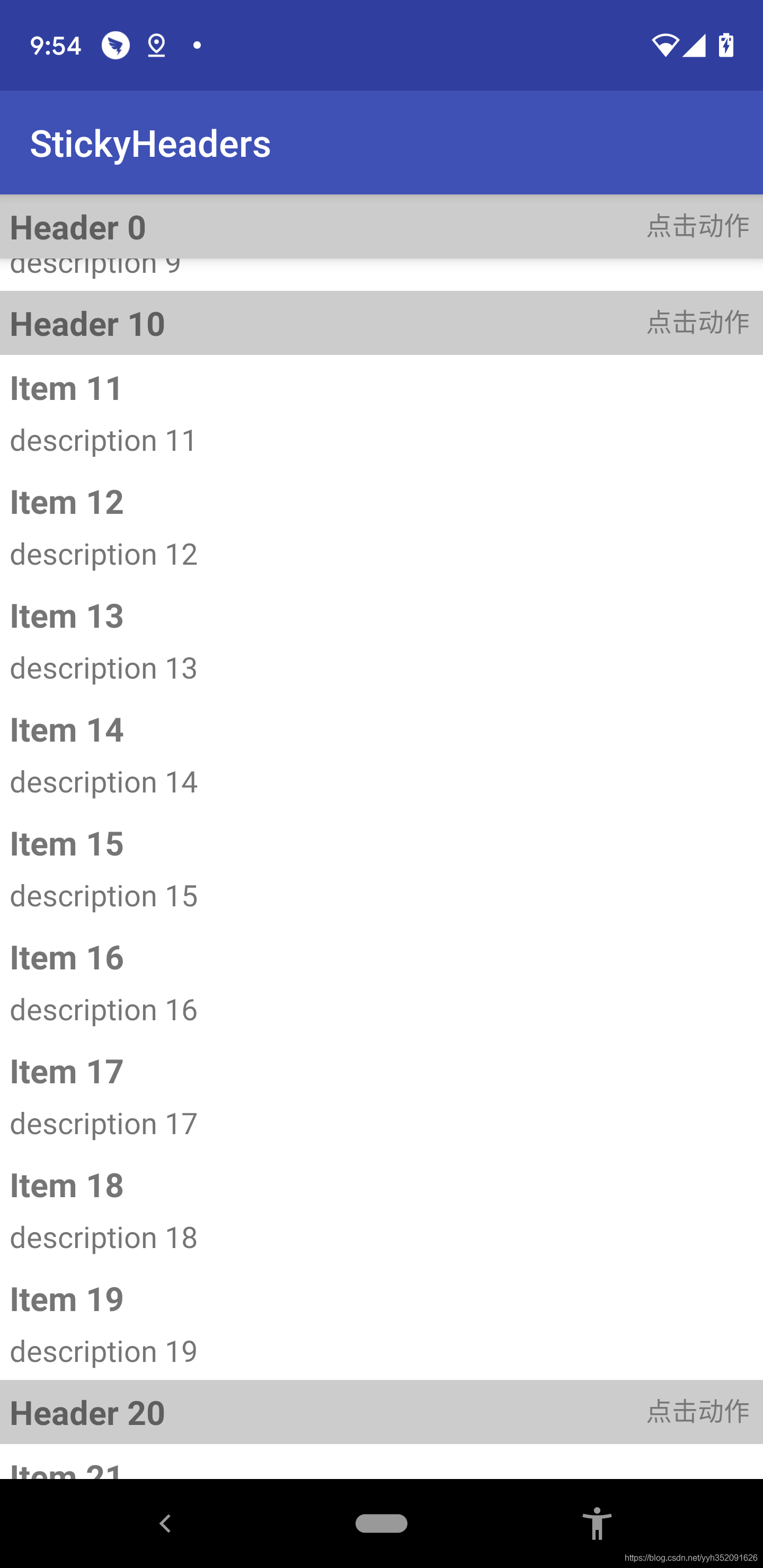
StickyHeader View 实现思路
1、Adapter 的数据里面要能够区分对应 position 的数据是 Header 还是 Item
2、通过 HeaderViewHolder 创建一个额外的悬浮HeaderView,当第一个分组的 Header 刚刚好贴边的时候,是无需展示这个悬浮HeaderView的。当第一个分组的 Header 往上滑了之后,那么就开始展示这个悬浮HeaderView。当第二个分组的 Header快要滑动到顶部的时候,悬浮HeaderView 要跟随逐渐往上退出。
3、通过 HeaderViewHolder 把数据绑定到 悬浮HeaderView 上面
4、处理点击事件或状态,应通过更改每个 Header 对应的 Model 的数据,在 onBindViewHolder 进行状态绑定。比如点击了悬浮HeaderView,需要做选中,那么,悬浮HeaderView 对应的真正的再列表中的View 也应该同步更新选选中状态。
5、为了使 悬浮HeaderView 更加明显,可以通过 ViewPropertyAnimator 为其增加Z轴的阴影。


